

- #MAC UI FOR ELECTRON APP PHOTON FOR MAC#
- #MAC UI FOR ELECTRON APP PHOTON SOFTWARE#
- #MAC UI FOR ELECTRON APP PHOTON CODE#
- #MAC UI FOR ELECTRON APP PHOTON MAC#
You can compound this and run it on all three platforms. Basically, that's all we need to display a webpage as an app on your desktop. Right now, I'm just giving it a width and a height, and then we can load a URL. We do that with the BrowserWindow API, and we can give it a few properties. When the app emits the ready event, which is when everything is loaded and is in memory, we can start creating windows. We begin with importing two APIs from Electron, the app API, which is basically the main process of your application, and the BrowserWindow API, which we use to create windows.


As you can see, it's not that many lines of code, and I'll quickly walk through basically what it does.
#MAC UI FOR ELECTRON APP PHOTON CODE#
What does that look like? Here's an example of the code you need to write to get the QCon schedule up on your desktop as an app. The nice thing is that the skillset you already have for developing for the web, you can apply that directly into creating Electron apps. The version you ship with is the version you use. Whereas previous iterations of frameworks using web technologies had their own weird version of WebKit or some other rendering engine, with Electron, you know the exact version of Chromium you're going to get, so you get a modern platform to work with and it's not a moving target either. The chosen abstractions make it easy to port web applications over to the desktop. It's easy to do, you can even do it cross-platform.
#MAC UI FOR ELECTRON APP PHOTON SOFTWARE#
We've been doing web technology-based desktop software since around 2008, using things like Adobe AIR, but the reason I think Electron has seen such widespread adoption in the past years is that it gets a lot of the stuff right.īuilding and packaging apps for Electron is straightforward. In essence, they combine the power and freedom of the developments that we can do on the web with the right APIs to interact with the operating system, with the file system, with notifications, and things like that. Electron combines Chromium, Node, and a set of operating system specific APIs. It came out of GitHub, where it was developed for their code editor, Atom. Electron is a framework to create cross-platform apps using web technologies. There are a million tiny things that can make an app feel off, regardless of the framework it's built in, but if you know what to look for, you can make your app feel great on all platforms.īefore we get started, I want to spend a few minutes getting everyone up to speed with what Electron is and what it does. Maybe the mouse works slightly differently, or menus just don't look the same, or maybe you can't really articulate what's wrong with the app.
#MAC UI FOR ELECTRON APP PHOTON MAC#
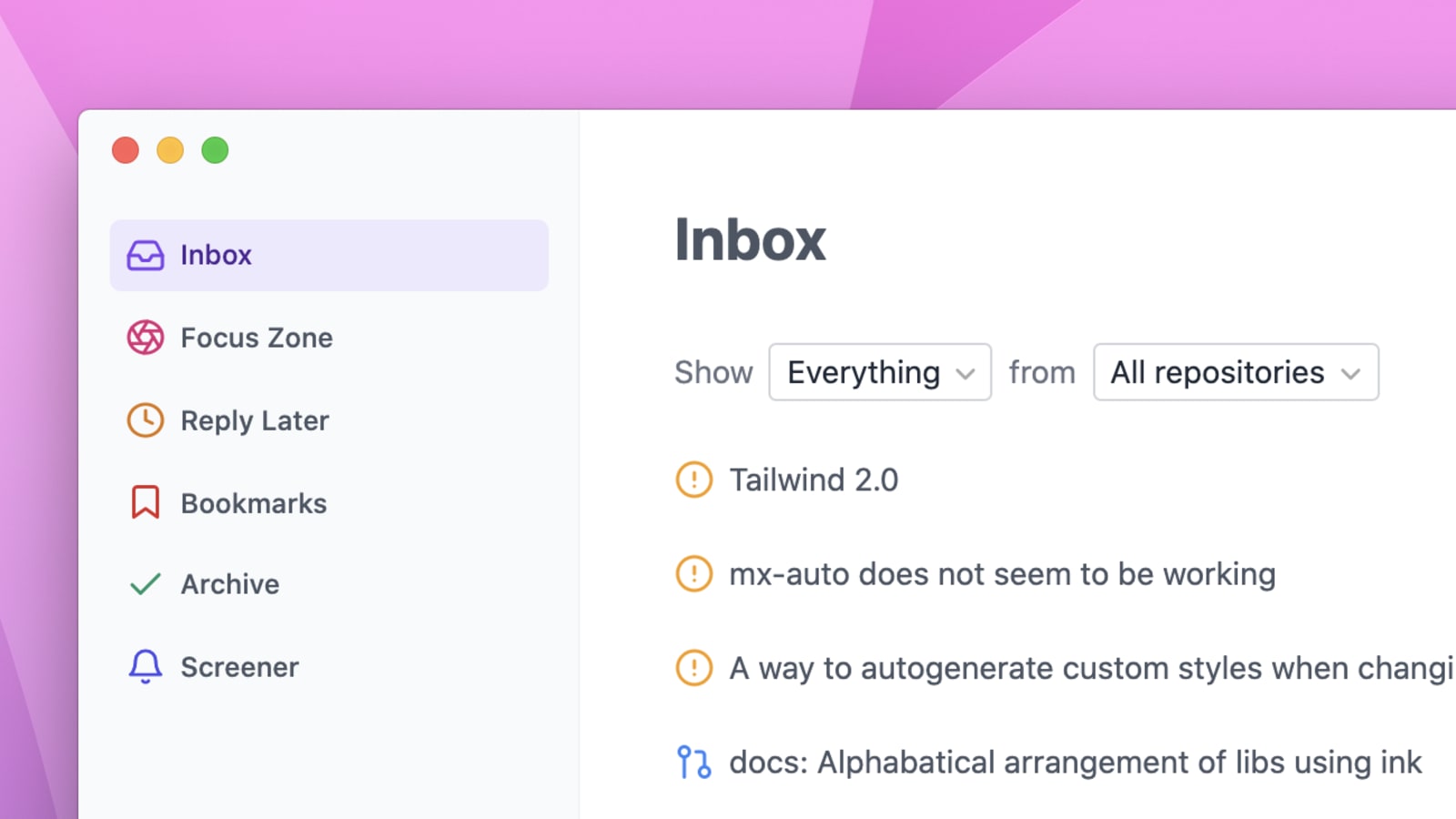
It looks very cool - it’s a Mac-assed Mac alternative to tools like Wireshark or Charles for observing and debugging HTTP/HTTPS requests.Valkhof: Everyone uses apps on their machines that don't feel quite right. But it sure as shit is not a Mac-assed Mac app.īrent’s post is in the context of Proxyman, which I hadn’t heard of.
#MAC UI FOR ELECTRON APP PHOTON FOR MAC#
Not to pick on Slack, but you can definitely argue that however odd Slack for Mac is UI-wise, it is a “native” app. It’s better and more clear than just saying “native”. Not only Electron apps that miss the mark of Slack, on the other hand, is most definitely not - though it’s I consider NetNewsWire to be a Mac-assed Mac app, and it’s a point Not trying to wow us with all their custom not-Mac-like UI (which A few people have asked me, “What’s a Mac-assed Mac app?”Īnswer: it’s a phrase I stole from my friend Collin


 0 kommentar(er)
0 kommentar(er)
